Je hebt vast wel al eens van 'responsive design' gehoord. Maar wat is het juist en waarvoor dient het
Onderstaande infographic maakt één en ander duidelijk.
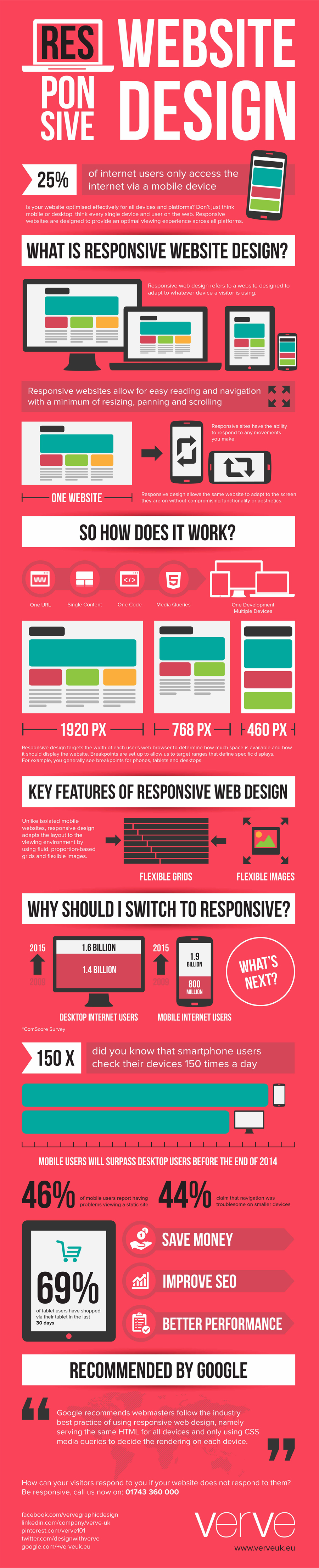
Wat is Responsive Design?
Het aandeel van mensen die het internet gebruiken via telefoons en tablets stijgt elk jaar aanzienlijk.
Meer dan een kwart van de surfers komen nu al toe op je website via mobiele toestellen, desktops en laptops worden minder en minder gebruikt.
Het wordt dus heel belangrijk om je website te optimaliseren voor gebruik op tablets en mobiele telefoons.
Responsive Design is de term die verwijst naar een website die perfect kan bekeken worden op eender welk toestel (desktop, laptop, tablet, smartphone,...). De site past zicht zichzelf automatisch aan in functie van de grootte en oriëntatie van het scherm.
Hoe werkt het?
Technisch gezien wijzigt er niets of nauwelijks aan de HTML-code, maar wordt er slim gebruik gemaakt van de media-queries in de CSS code. Bepaalde "breakpoints" worden ingesteld om de layout van de website te wijzigen in functie van de schermresolutie.
Wat zegt Google hierover?
"Google recommends webmasters follow the industry best practice of using responsive web design, namely serving the same HTML for all devices and only using CSS media queries to decide the rendering on each device."
Bron : verveuk.eu